2.2. Розробка окремих слайдів
IjJj)? «Vi IHi Іктде * etflti» T з # АК № Кл4 сіійі »^« ін
? & А oj пекло s a v л - оі. упЕВй л "л ш | -1 ш.
СЄЙ * 9» ГЄ »19. * к н S [eJk ш IA a" JL * ЙКсчструкгер ЗСоаддт * інйі.
/ Жутзл
и a?. «* / ^ Мнміплндл
Про ш
Заголовок слайда
ТТ ор ю гал рв рк ї ло йр а
? | Л d "
\ ч ПОІ4 0_ШСЕ * | jL-Д. - = ~ Н | |.
СІУІІ'ІД] я > 1 (ryiERIfti (Ля мгн) Ш
rf. 'Hyot | В] нТ »ча6віпр .., [ІДіі і
Jnl *]
(^ J фт e * u SclflO'i Ччіат їда ГйкшоійД ® Qvw
? с * в про-і щ & а у> е v л-- - w? а «- | = | - | ©.
Л-М * '11 - Ж X Л J р]" я А Д' tJlfOtf'WW іЗСЮМІМПІІІА "
1 ~ '15 ~ \ х, ії,. але ... «...« ... їтт.г. .. про iT ^ j. і. «і ... до» .. At, 4 ф ДНМЙ . ЇМЙД *
IQ lIMSnm іфріїтш
IJ Цнтошео: ет

J «втефоіі '\ чаоі ^ оіін = шш»
СчйДІЮ L Ow
Рис. 16. Приклади оформлення слайдів за обраним шаблоном
Якщо активізувати кнопку Порожню (іовую) презентацію, то кольорове оформлення кожного слайду (кадру) може бути різним і встановлюється за допомогою кнопок горизонтального меню Формат - Колірна схема слайда і Формат - Фон або кнопок контекстного меню (права клавіша миші) Фон, Колірна схема слайда (рис. 17).
1 {і] фінп цію fkt * x «
ID & U & Щ & Q. V
лтаї т І т ж л
/ ЖУоЛ х 12 <. - ! -
[Ікжлі (UH ^ KS ** i? пий
И0 ^ "ІА * І
t | | | * | | | »« | | 42 -
О
^ cc * vieme слайда.
a * ...
Заголовок слайда
Підзаголовок слайда
Н
ШІ
AertcwH '
HWThH До ГЛЛгіЛУ
= S 51 и '.
- [] Г | \ ЧПОН40Й10? - 2. - А.'
а «
rf ІІучн | [В] т вувбнвнпрсмді ... | _ М
В "д Ь: 'вм fcw" Пммічйдо Ош.
lOcSHodtjdGt ? "ft ^ ВОН. Нлцл - (? j_
- 18 'В До З s [*] * Ш' І Л * Г Г 1 'Коцстр> гтср сЗСтмтьсіійа.
/ | | / Ц \
/ тур "\
If
:
IQUtatowetw * IjJ L) HTocueo:« w
- ш

ДЦіТвуі & внгршді: ... І ЯДіТаучбіілршасс-
Рис. 17. Приклад установки фону слайдів за допомогою горизонтального і контекстного меню
jn ^
ІЗ
Підзаголовок слайда я SB І (Й> ['} {«.» "! зчалені а .. ZI Рмяетка сгійм ... ФГ ... (а про-ч
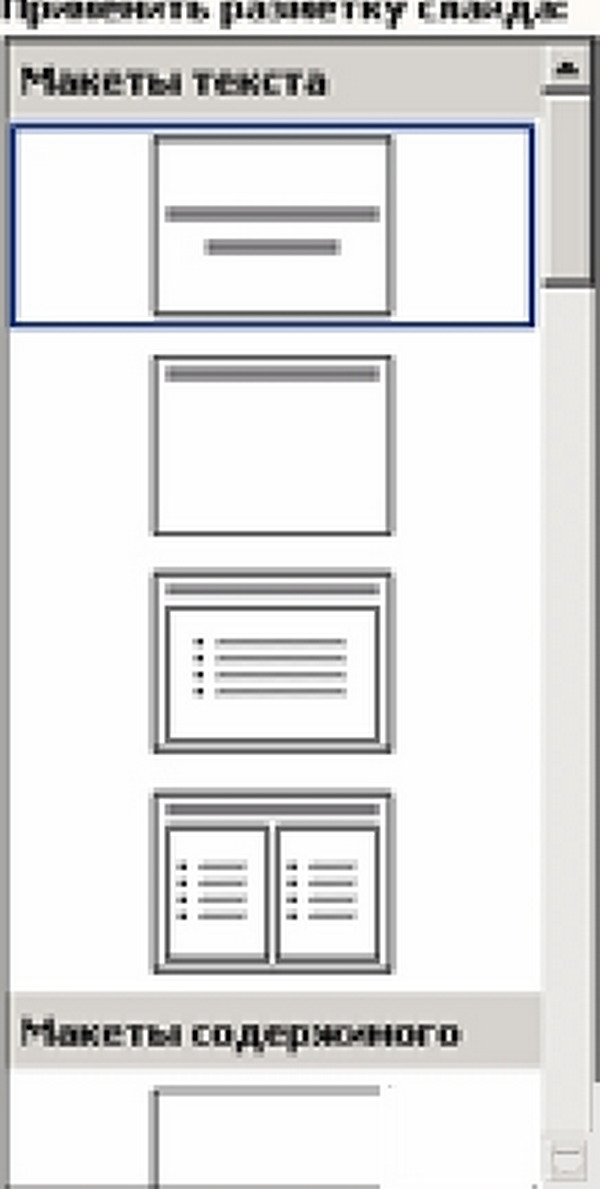
Розробка окремих слайдів здійснюється відповідно створеному педагогічному сценарієм. Вид слайда відповідає бланку кадру. Після вибору шаблону або відразу після вибору кнопки Порожню (нову) презентацію на екран виводиться діалогове вікно Створити їла fid (Розмітка слайда). За допомогою цього вікна встановлюється для чергового слайда тип авторозмітки, тобто макет, план, схема розміщення структурних елементів
слайда (рис. 18). Якщо зовнішній вигляд створюваного слайда не відповідає жодному із пропонованих типів, то необхідно вибрати авторозмітку Порожній їла fid.
ф * ій Г'ігк.1 е. 1.1 Ь r ® *. i J4W 'Пмхчндо Від. ожігающіх [Ц ^ ТШГЩ
Про сі У i / J В & "" * ЧЙ Є (ІПЕ0І і кА і | «* - Cj.
. та - I Л з! [| _] | ш: Л А "А * ЙК09 ^ Р> ГТ0Р. ЗСоитюмйа?
Ы
?
Заголовок слайда
Підзаголовок слайда
і
Іноді лт :: * |
У «і» Jhi ^
rf. 'H »tn | ДЦіТду.свісі.т.сікс ...
Kfln [) м № ЦГ, в: ВВч ПжюсгнЛьм
? внйвівау * ьв * л. р.. щпя * іт * Йі | | о.
'Я' | l X 1 t Це | IE :: А і 'Jfmw ^. nt,.
І7іііівм і (ііі & ігі * ііі1 ° іі и Q ее и J і і '* ее и' К ее й (і і i | Ji Про | bwui
! JLJ
! JLJ
Заголовок слайда
Текст спайде
пі 21
Q Я
II
клацніть значок, щоб додати вміст
-E
Ззмзпіксллйду 3
taТ04ЧЕР, - ч ч? Про aj 4 С * iSJ а л * 'Д. | = - f; | І
Jfj'l
З 4 tS
J Пїст: Г-Т н ^ гі ^ л тал .. | Й) ІТ н fikw грцдк ... 1. ITJdi
Рис. 18. Приклади розмітки титульного слайда і слайда з текстом і ілюстрацією
Після вибору авторозмітки на екрані з'являється порожній слайд для подальшого його оформлення. Автоматично PowerPoint встановлює режим слайдів (меню Вид - Слайди). Роботу з окремим слайдом (кадром) можна будувати за наступною схемою:
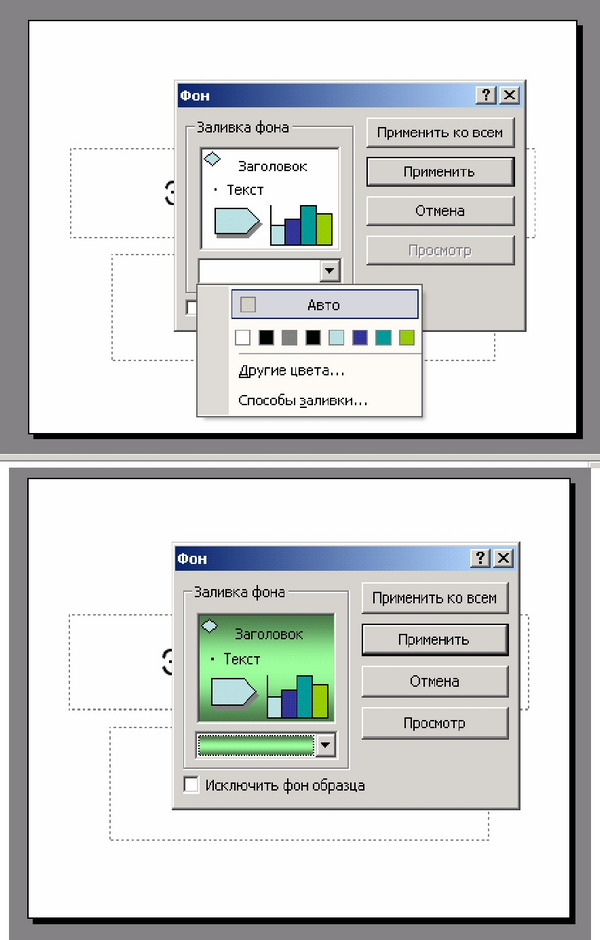
1. Встановити фон слайду (якщо попередньо не був обраний шаблон) за допомогою горизонтального меню Формат - Фон або контекстного меню Фон. Необхідний колір вибирається у вікні палітри діалогового вікна Фон із запропонованого списку, або при виборі пунктів Додаткові (інші) кольору або Способи заливки. Якщо необхідно, щоб всі створювані слайди були оформлені в одній колірній гамі, то вибирають кнопку Застосувати до всім, якщо ж тільки даний слайд необхідно залити вибраним кольором, то натискають кнопку Застосувати (рис. 19).

Рис. 19. Етапи установки кольору фону слайдів
422. Встановити тип, розмір і колір шрифту для тексту, що вводиться можна за допомогою горизонтального меню Формат - Шрифт або відповідних кнопок на панелі інструментів (Шрифт, Розмір, Колір шрифту) (рис. 20).
| Ї] fc * "1 '& ІЯ' | | | | W ^> - Сі" "Л
loiiijjjy и *
іії ». * d |« | »- (3.
- Ifl v до до
. Г - Д Л
Д А Д 'KOJfTIfflCTOP, ~ іСілдіьсг »ід?
... 4 | |. ф | .. 9 ... 10' |« - РМНСГМ1 »ГД«
(Я Щфоі ^ й ^ еігмнла,.
пайду
П
Підзаголовок слайда
1Е
Р Посаімтьцм встевке сімйля
Омйв 1 нз І Сіфо (жґі «« е по «лчнв pyomVi (Росою) Ш
Jlffli
ІІ Пуск | ft] ІТ в уібноі грсцвсс * ... | _ К1АЗ
^ J t
? JBtig ва? x «-п ..« па »ітч» | «»
tod - - ** |, 1 Ця | Л * Д. - I "t] е« м.
| TTifffi I
. г 1
T Mlhi »3 Ияу'ОЛГшж
І "I»
В (іЧВІДО,
J
«-Е
Літоічда * 'A? про iall 4 Про QB ЇЙ & * 2. - A. | =: H | Ш.
ЧЯ1ІЦІ Офорвкімв па уно # 4> «» рутачй [Рок> «| Ш
Л: Пудj Bjwrв уібіеіпрамссв. | ». ЦЦ] [iJ" і »« ч «ічжі: і 3 *
Рис. 20. Приклад вибору шрифту за допомогою горизонтального меню
3. Встановити курсор в потрібне місце авторозмітки і набрати текст згідно змісту відповідного кадру в педагогічному сценарії. Якщо при авторозмітці був обраний Порожній слайд, то перед введенням тексту необхідно виділити місце для напису на слайді (меню Вставка - Напис або кнопка Напис на панелі Малювання) (рис. 21).
^ / / / / / / / / / / / / / / / / / / / / / / / ^
| Навчальна програма j
^ / / / / / / / / / / / / / / / / / / ^
Підзаголовок слайда
^-iDixi всій »** № П) '- X
: d tf про
Ш ~ 6Л х«.'' | і? | |> 2 | | '4 | | I »| | |> ч« Він |> Цн | J4 «I ні-1 Й) | II | * Разнетн * з № д *" *

[А
W rtfriswi ^ ^ i Н ЦП I-ч
до гл.-ИДУ
Idffi ^ ^ J -
2 - J: B
J jgaj Mj НІ Вy ^ s & ^ Hfi * ... I d
РІС. 20. Приклад набору тексту на слайді з розміткою і без неї
[S] Microsoft PowerPoint - [ПрезентаціяЗ]


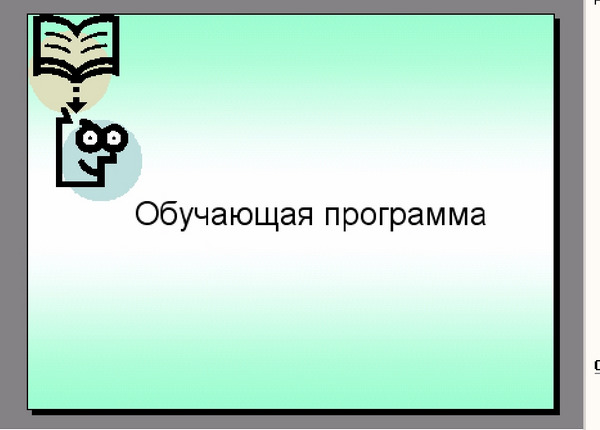
Рис. 21. Приклад розміщення на слайді картинки з бібліотеки Clipart
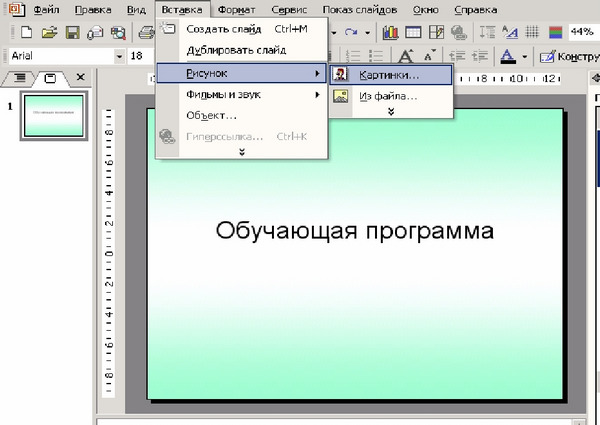
4. Вставити в слайд необхідні малюнки, схеми, картинки, відскановані фотографії. Для розміщення стандартної картинки з бібліотеки Clipart необхідно вибрати меню Вставка - Рисунок - Картинки (рис. 21).
При необхідності розміщення на слайді відсканованої фотографії в меню Вставка - Рисунок вибрати пункт З файлу, відшукати потрібний файл на диску, виділити його і натиснути кнопку ОК (рис. 22).
При необхідності за допомогою контекстного меню Формат малюнка можна змінити розміри малюнків, схем, фотографій і розмістити в будь-якому місці слайда.
^ флпп (іілгял Віл Ь ЩП »Л СДОіС ПМ)« гі № *
Про Q «Ц ej'3

J [ft farnWH ... |,? «№ J}"

Навчальна програма
lasv
g] \ vDoaa4ooBH * -. z | a - - ~ n | |.
CnaAa 1 «j L Сіфо (жґі« «е no ixjinmk pycood (Pжоп) Ш
В «
rf-l» tlt | ft] ІТ і уійісі грщвсс * ... I _; MJftS іці-.рн.мчіі : «

Навчальна програма
Рис. 22. Приклад розміщення на слайді картинки з файлу
Навчальна програма
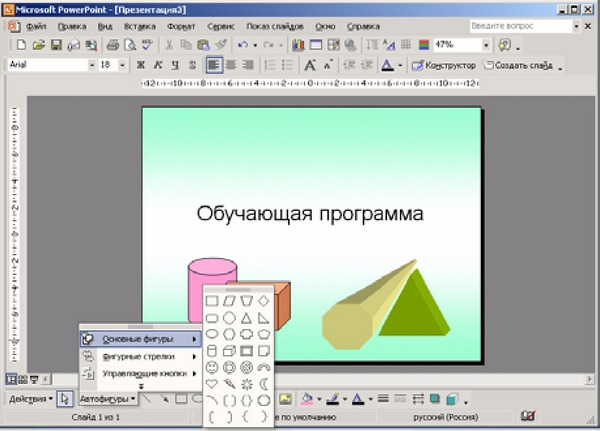
Розміщення схем на слайді здійснюється за допомогою інструментів панелі Малювання: Автофігури, Лінія, Стрілка, Прямокутник, Овал і т. д. (рис. 23).

1 ЩН-г. п низ | | Jrto-HtH, ^. nD 33 |>. JH7

Рис. 23. Приклад розміщення на слайді стандартних автофігур
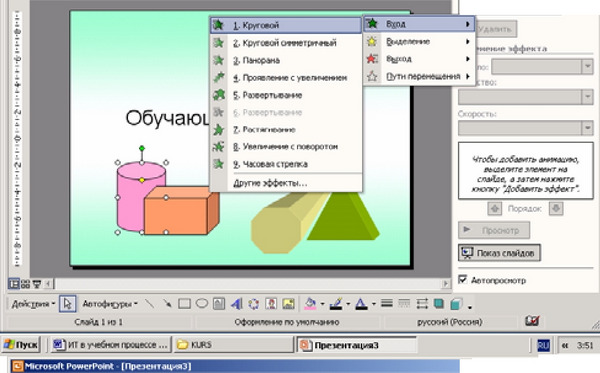
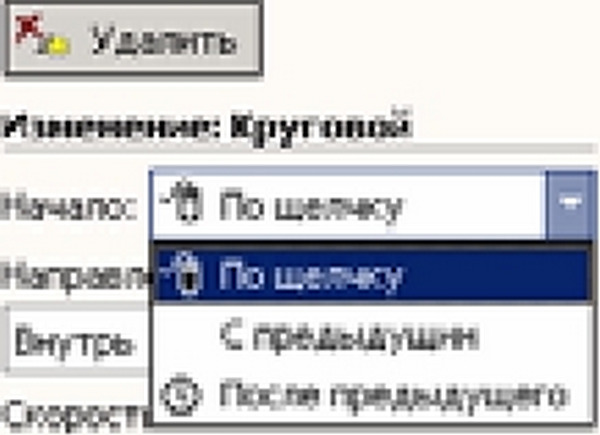
5. Для створення динамічних слайдів користуються меню Показ слайдів - Вбудована анімація (Ефекти анімації) і Показ слайдів - Налаштування анімації.
Попередньо елемент слайда (малюнок, текст, частина схеми), для якого здійснюється анімація (пожвавлення), виділяється-ється за допомогою миші. Послідовність настройки анімації елементів слайда повинна відповідати їх появи на екрані при перегляді програми: Після клацання, З попереднім (дією), Після попереднього (дії) (рис. 24).
® ЇСЙП ОПГК « Остром Овдмт Сдок покіслее ® »йга» отмока Д Вг «-дтп iy» tw <- до
ш - m - до «us! = - А [^ кв ^ ^ л» jc «MTo
|. ц).-і - | -. и | І - | н-| | | | а-| Ч - | О- І »- | 4-І | | - | ^ Ч-І.ifn-i [{І - | - | Ф Настройся« ммцт **

ЖІВІ * J
F [?] Ф.-ШГ1 QttOM fcw Cew ГЦЧ »
* «і Є
IQi-i - e>-i li'irHn» ti и « Oi 4-І І-І-1 14-і 4-І II вп-ііфі и iJJ "H« 1 |> яи «шш. | я. - X
II *

Навчальна програма

ц
І 1
\ Ш
CnaU 1 HI 1 іфдоптн ге уттчп »eif & mtfWn ^ jJ
J ГО *
a - la
J jgaj MJHI Аh 14. ^ ... I i uVj
Рис. 24. Приклад настройки анімації малюнка з попереднім дією
6. Для переходу до оформлення наступного слайда вибрати в горизонтальному меню Вставка - Створити їла fid.
Інформація, релевантна "2.2. Розробка окремих слайдів"
- РОЗРОБКА НАВЧАЛЬНИХ ПРОГРАМ ЗАСОБАМИ POWERPOINT
розробці навчальних програм засобами PowerPoint: написання педагогічного сценарію; розробка окремих слайдів; компоновка слайдів; демонстрація - 2.1 . Написання педагогічного сценарію
окремого уроку необхідно враховувати вихідний рівень опорних знань учнів, рівень сформованості умінь і навичок, встановити оптимальну за послідовність вивчення окремих фактів, понять, закономірностей і законів. У ході аналізу навчального матеріалу необхідно з'ясувати, чи доцільно вивчення даного матеріалу за допомогою ЕОМ; визначити, на якому рівні повинні бути засвоєні знання, - 2.5. Приклад розробки фрагмента навчальної програми
розробки фрагмента навчальної програми з математики на закріплення навичок вирішення завдань на рух. Визначимо мети даної програми. З педагогічного досвіду відомо, що вчителю не вистачає часу для індивідуальної роботи з кожним учнем і проведення контролю. Можна провести самостійну роботу по даній темі, але учень вирішує завдання не тільки для того, щоб знайти рішення. Його мета - Види і стадії адміністративного права
розробку соціально-економічної політики держа-ви б) розробляє комплексних прогноз соціально-економічного розвитку РФ, її регіонів і галузей економіки в) розробляє фінансовий баланс держави, забезпечує економічне обгрунтування окремих статей доходів і витрат Феде-рального бюджету г) проводить аналіз економічного стану країни д) формулює пропозиції щодо - 1.Поіск в області методології
розробка К. Марксом і Ф. Енгельсом теорії формацій означала не тільки боротьбу проти ідеалістичного тлумачення людини в історичному процесі, а й перехід до розгляду суспільства як надскладної системи, организующейся навколо певних принципів. Відзначається також вплив цієї теорії на весь наступний розвиток історичних знань незалежно від того, визнавали або заперечували її ті чи - 1.Економіка і соціальна структура
розробці. Перед вченими-істориками встала відповідальне і складне завдання - шукати і знаходити єдину історичну істину в умовах плюралізму думок і багатоликих оман. Для вивчення історії Росії цього часу важливий системний підхід, що включає в себе два моменти: 1) розгляд російського суспільства кінця XIX-початку XX в. як системи економічних, соціальних, політичних - 1.Сущность і уроки НЕПу
розробці проблем НЕПу історична наука вперед майже не просунулася. Наприкінці ж 60-х-першій половині 80-х рр.. вивчення історії НЕПу стало фактично згортатися, проблеми його стали підмінятися тематикою відновлення народного господарства після війни, або розробкою окремих питань періоду НЕПу: Ю.А. Поляков - голод 1921 р., В.П. Дмитренко - торгова політика держави в 1921-1924 - 1. Велика Вітчизняна війна
розробці окремих версій про підготовку та початок Великої Вітчизняної війни. Так, саме він, називаючи причини відступу Червоної Армії на початковому етапі війни, ввів в обіг поняття раптовості, непідготовленості армії, переваги ворога. Виправдовуючи відступ у глиб країни, Сталін висунув ідею «заманювання» ворога і «контрнаступу як головного способу військових дій в справедливих - 2. АРБІТРАЖНА УГОДА
розробки і підписання, коли про конкретний суперечці між сторонами за контрактом не може бути й мови. Це означає, що арбітражне застереження спрямована в майбутнє і носить в цьому сенсі перспективний характер. Вона передбачає передачу до арбітражу тих суперечок, що тільки лише можуть виникнути в майбутньому. Але, навіть і будучи складовою частиною контракту, арбітражна обмовка має по відношенню до - 2. Арбітражна угода
розробки і підписання, коли про конкретний суперечці між сторонами за контрактом не може бути й мови. Це означає, що арбітражне застереження спрямована в майбутнє і носить в цьому сенсі перспективний характер. Вона передбачає передачу до арбітражу тих суперечок, що тільки лише можуть виникнути в майбутньому. Але, навіть і будучи складовою частиною контракту, арбітражна обмовка має по відношенню до